|
タイトル枠とはこのあたりのことです。

 表で枠を作る。 表で枠を作る。
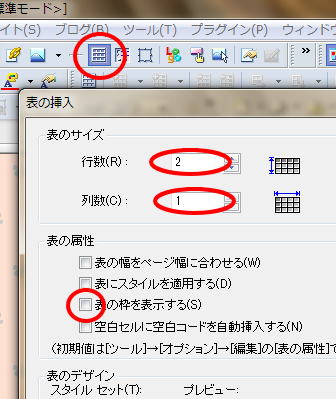
 表の挿入 表の挿入 行数 2,列数1,表の枠を表示するのチェックをはずす 行数 2,列数1,表の枠を表示するのチェックをはずす OK OK

 表の属性を設定する。 表の属性を設定する。
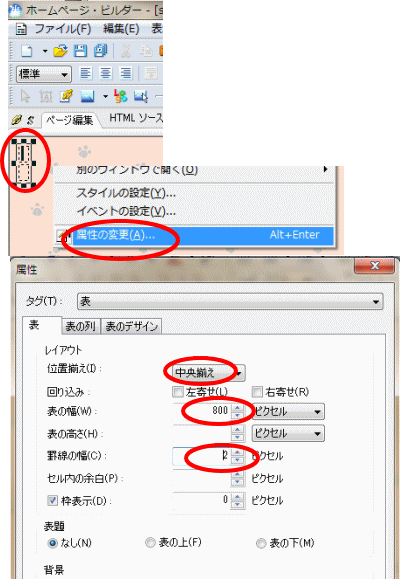
表全体を選択して右クリック 属性の変更 属性の変更 中央揃い,表の幅 800ピクルス,罫線の幅 2ピクルス 中央揃い,表の幅 800ピクルス,罫線の幅 2ピクルス OK OK

 色を設定する。 色を設定する。
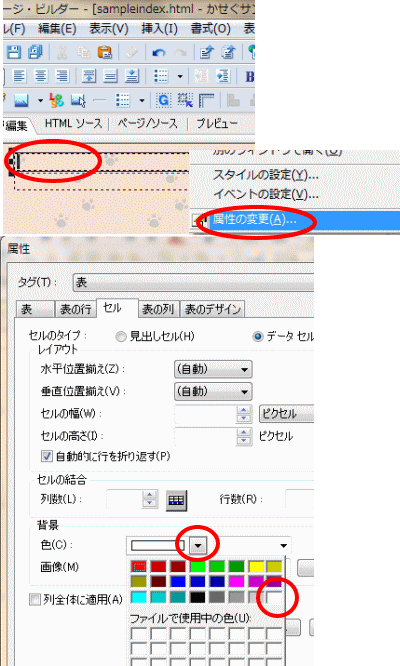
上のセルを選択して右クリック 属性の変更 属性の変更 背景色 白を選択 背景色 白を選択
OK

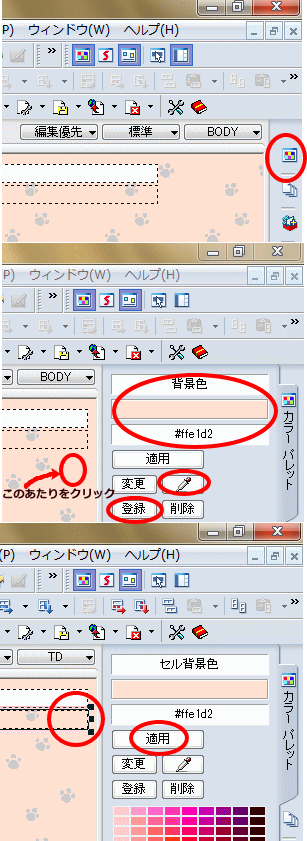
 カラーパレットをクリック カラーパレットをクリック スポイトをクリックして壁紙の下地色あたりでクリック スポイトをクリックして壁紙の下地色あたりでクリック 色が読み取れたのを確認して登録をクリック 色が読み取れたのを確認して登録をクリック 下のセルを選択して適用をクリック 下のセルを選択して適用をクリック

 タイトル画像をつくる タイトル画像をつくる
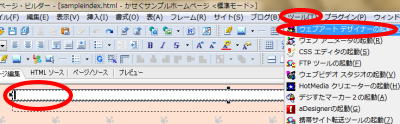
 上のセルを選択しておいてルーツ 上のセルを選択しておいてルーツ ウェブアートデザイナー起動をクリック ウェブアートデザイナー起動をクリック

 開いたウェブアートデザイナーのファイルから貼付をクリック 開いたウェブアートデザイナーのファイルから貼付をクリック 使いたい画像が保存してあるファイルを開いて画像をクリック 使いたい画像が保存してあるファイルを開いて画像をクリック

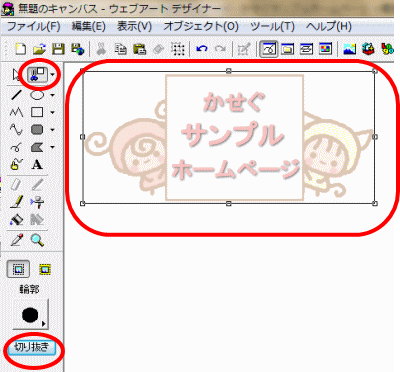
 画像をタイトル用に編集します。 画像をタイトル用に編集します。
〔参考までに〕画像サイズ(幅350,高さ150) 文字(HGPゴシックE) 文字サイズ (20と25) 色 (FF9999) 効果(影) 色(C0C0C0) 透明度(
40%)

 編集が完成した画像を切り抜きます。 編集が完成した画像を切り抜きます。
四角で切り抜きをクリック 画像全体を選択して切抜きをクリック 画像全体を選択して切抜きをクリック

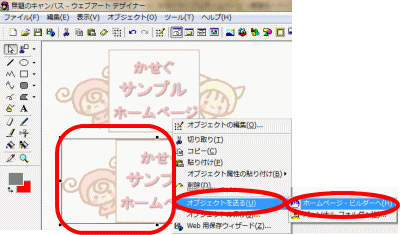
 切り抜いたほうの画像を選択して右クリック 切り抜いたほうの画像を選択して右クリック オブジェクトを送る オブジェクトを送る ホームページビルダーへをクリック ホームページビルダーへをクリック

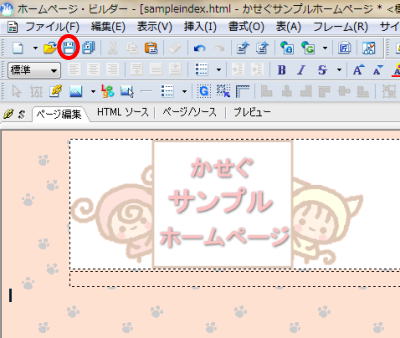
 画像が作成中のホームページに貼り付けたと思います。忘れず保存をしましょう。 画像が作成中のホームページに貼り付けたと思います。忘れず保存をしましょう。
タイトル画像を作成したウェブアートデザイナーも保存しておくと良いと思います。

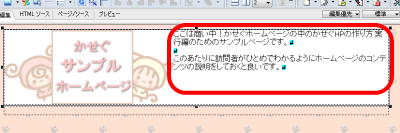
 コメントを入力します コメントを入力します
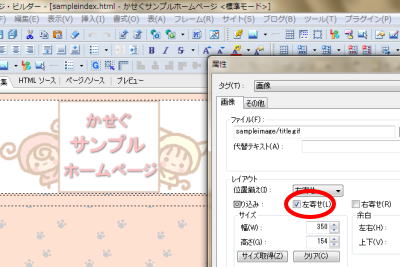
 画像の属性を開いて回り込み 左寄せにクリックします。 画像の属性を開いて回り込み 左寄せにクリックします。

 コメントを入力します。フォントの編集をしたいとこですが コメントを入力します。フォントの編集をしたいとこですが
あとにスタイルシートを作成してそこで編集します。

 動画 動画
|