|
スタイルシートとは
指示書のようなものです。ページごとにこのフォントとかこの色とか指示を書く込むのではなく スタイルシートを作成しリンクさせることで一括にすべてのページに指示ができるのものです。
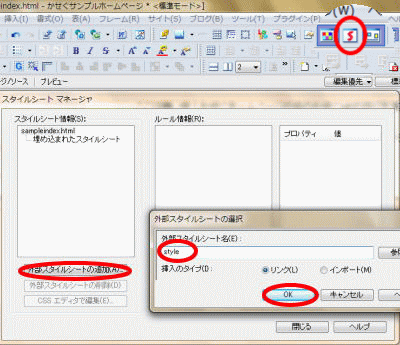
 スタイルシート作成する。 スタイルシート作成する。
 スタイルシートマネジャの表示をクリック スタイルシートマネジャの表示をクリック 外部スタイルシートの追加をクリック 外部スタイルシートの追加をクリック 外部スタイルしーと名に任意の名前を入力 外部スタイルしーと名に任意の名前を入力 OK OK

 これでスタイルシートが出来ました。 これでスタイルシートが出来ました。

 フォントの指示をします。 フォントの指示をします。
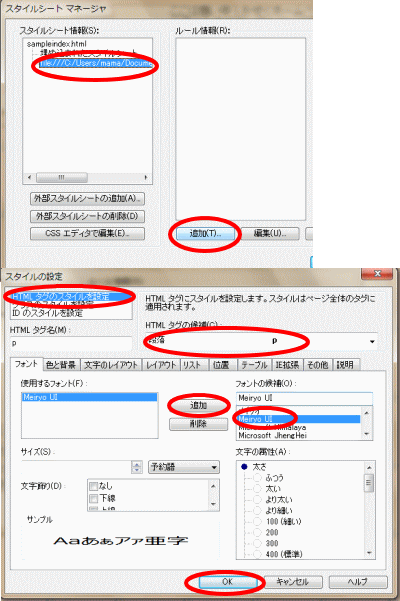
 作成したスタイルシートを選択して追加をクリック 作成したスタイルシートを選択して追加をクリック HTMLタグのスタイルが選択されてるのを確認してHTMLタグの候補に段落Pを選択する HTMLタグのスタイルが選択されてるのを確認してHTMLタグの候補に段落Pを選択する フォントの候補にMeiryoUIを選択して追加をクリック フォントの候補にMeiryoUIを選択して追加をクリック OK OK

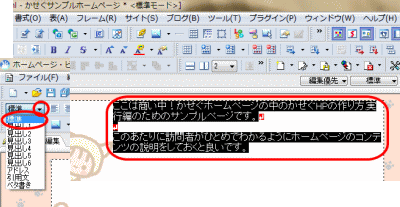
 入力したコメントを選択して 段落挿入/変更 をクリック 入力したコメントを選択して 段落挿入/変更 をクリック 標準をクリック(最初から標準となっていますが改めて標準を選択する) 標準をクリック(最初から標準となっていますが改めて標準を選択する)

 フォントが変わりました。このフォントを基本として使いますので標準を選びなおすことをその都度します。 フォントが変わりました。このフォントを基本として使いますので標準を選びなおすことをその都度します。

 リンクを挿入します。 リンクを挿入します。
 リンクさせたい文字を選択してリンク挿入をクリック リンクさせたい文字を選択してリンク挿入をクリック ファイル名にリンク先のURLを入力します ファイル名にリンク先のURLを入力します OK OK

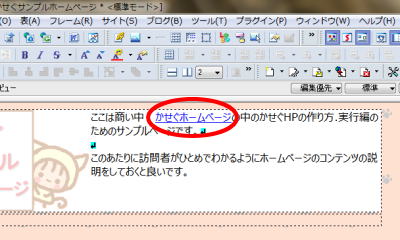
 リンクができました。 リンクができました。

 リンクの下線を消す。 リンクの下線を消す。
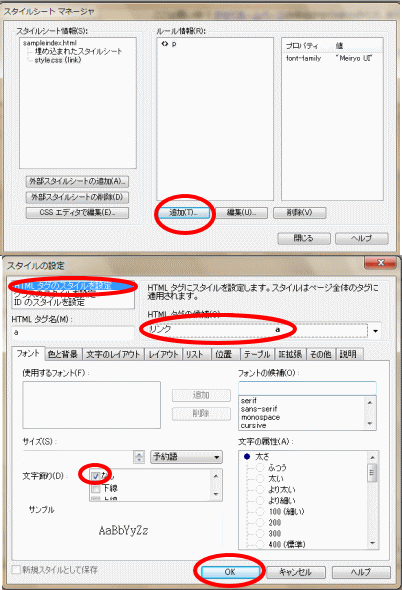
 スタイルシートを開いて追加をクリック スタイルシートを開いて追加をクリック HTMLの候補で リンクa を選択します HTMLの候補で リンクa を選択します 文字飾り なし のチェックをはずします 文字飾り なし のチェックをはずします OK OK

 リンクの下線が消えました。スタイルシートをリンクさせてるページのリンクの下線はすべて消えます。 リンクの下線が消えました。スタイルシートをリンクさせてるページのリンクの下線はすべて消えます。

 タイトル画像の前後左右に余白を挿入します。 タイトル画像の前後左右に余白を挿入します。
 スタイルシートを開いて追加をクリック スタイルシートを開いて追加をクリック クラスのスタイルを選択する クラスのスタイルを選択する クラス名に任意の名前を入力(任意ですが最初の点は消さないようにする) クラス名に任意の名前を入力(任意ですが最初の点は消さないようにする) レイアウトタグをクリック レイアウトタグをクリック 4方向とも同じが選択されてるのを確認じてマージンに15ピクルスと入力 4方向とも同じが選択されてるのを確認じてマージンに15ピクルスと入力 OKを繰り返してすべて閉じます。 OKを繰り返してすべて閉じます。

 タイトル画像を選択して右クリックで属性の変更のスタイルをクリック タイトル画像を選択して右クリックで属性の変更のスタイルをクリック 開いたスタイルシートの定義済みクラスの指定から先につけた名前にチェックしてOKで閉じます。 開いたスタイルシートの定義済みクラスの指定から先につけた名前にチェックしてOKで閉じます。

 タイトル画像の前後左右に余白ができました。コメントを余白にあわせてレイアウトしましょう。 タイトル画像の前後左右に余白ができました。コメントを余白にあわせてレイアウトしましょう。

 動画 動画
|