|
 メニューページを作成します。 メニューページを作成します。
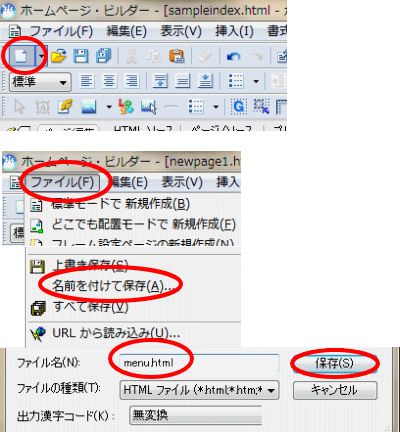
 新しい白紙のページを開きます。任意の名前を入力して保存します。 新しい白紙のページを開きます。任意の名前を入力して保存します。

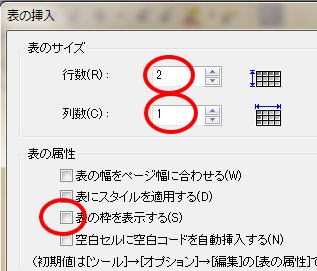
 表の挿入 表の挿入 行数 2,列数1,表の枠を表示するのチェックをはずす 行数 2,列数1,表の枠を表示するのチェックをはずす OK OK

 表全体を選択して右クリック 表全体を選択して右クリック 属性の変更 属性の変更 表の幅 200ピクルス,罫線の幅 0ピクルス,セル内余白0ピクルス 表の幅 200ピクルス,罫線の幅 0ピクルス,セル内余白0ピクルス OK OK

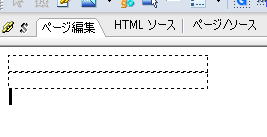
 こんな表ができます。上のセルを選択しておきます。 こんな表ができます。上のセルを選択しておきます。

 メニュータイトル画像を作成します。 メニュータイトル画像を作成します。
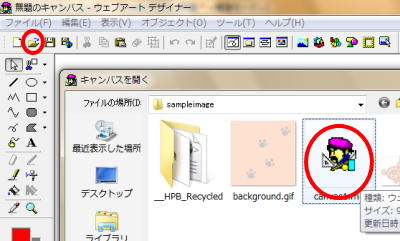
 ウェブアートデザインを開いて前回タイトル画像を作成した時に保存したページを開きます。 ウェブアートデザインを開いて前回タイトル画像を作成した時に保存したページを開きます。

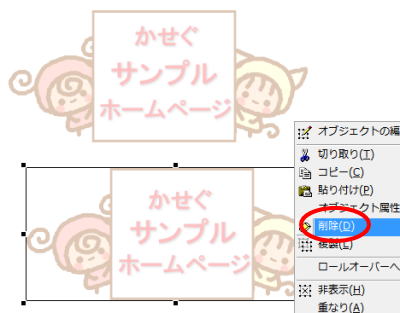
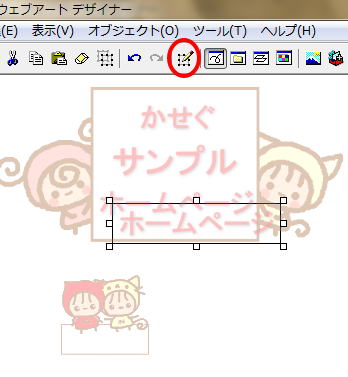
 タイトル画像がふたつあると思いますが切り抜いて複製したほうは削除します。画像を選択して右クリック 削除で消せます。 タイトル画像がふたつあると思いますが切り抜いて複製したほうは削除します。画像を選択して右クリック 削除で消せます。

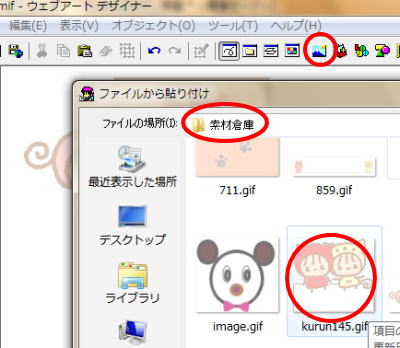
 使いたい素材を開きます。 使いたい素材を開きます。

 タイトル画像のフォントデザインをそのまま使いますので選択して複製をつくります。デザインは統一したほうがホームページにまとまりがつきます。 タイトル画像のフォントデザインをそのまま使いますので選択して複製をつくります。デザインは統一したほうがホームページにまとまりがつきます。

 複製したフォントを使いたい画像にはまるようにオブジェクトの編集をします。文字をめにゅーへサイズを15へ変更します。 複製したフォントを使いたい画像にはまるようにオブジェクトの編集をします。文字をめにゅーへサイズを15へ変更します。

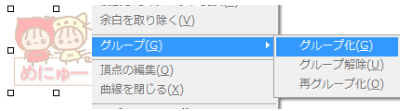
 素材とフォントを重ねて選択しグループ化します。 素材とフォントを重ねて選択しグループ化します。

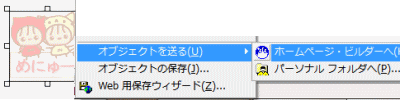
 出来上がったメニュータイトルをホームページへ送ります。ウェブアートデザインのこのページは保存して閉じます。 出来上がったメニュータイトルをホームページへ送ります。ウェブアートデザインのこのページは保存して閉じます。

 白紙に作った表の枠の中にメニュータイトルがはいりました。名前をつけて保存します。 白紙に作った表の枠の中にメニュータイトルがはいりました。名前をつけて保存します。

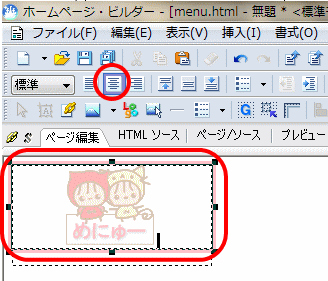
 セルを選択して中央寄せをクリックします。 セルを選択して中央寄せをクリックします。

 メニュー入力します。 メニュー入力します。

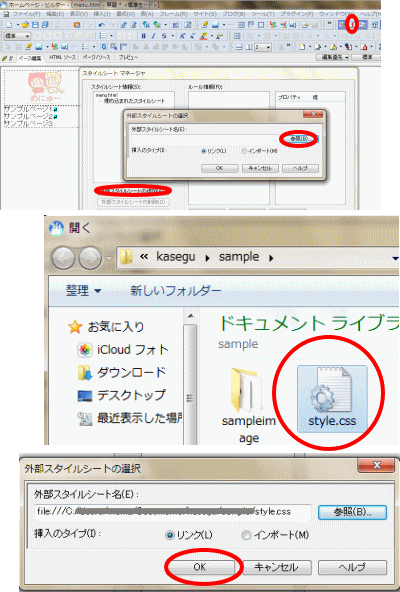
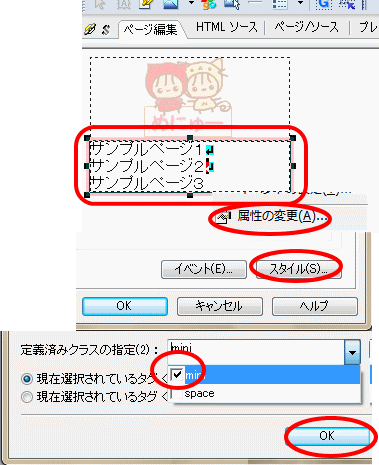
 このページに前回つくったスタイルシートをリンクさせます。スタイルシートマネジャの表示をクリック このページに前回つくったスタイルシートをリンクさせます。スタイルシートマネジャの表示をクリック 外部スタイルシートの追加をクリック 外部スタイルシートの追加をクリック 参照をクリックさせてスタイルシートを選択します 参照をクリックさせてスタイルシートを選択します OK OK

 セルを選択して属性の変更 スタイル 定期済みのクラスの指定の現在地リンクで作成した定義にチェック セルを選択して属性の変更 スタイル 定期済みのクラスの指定の現在地リンクで作成した定義にチェック OK OK

 フォントが変更になりました。アイコンや改行をいれて整えて保存します。 フォントが変更になりました。アイコンや改行をいれて整えて保存します。

 トップページにインフォームを挿入してメニューページを表示させます。 トップページにインフォームを挿入してメニューページを表示させます。
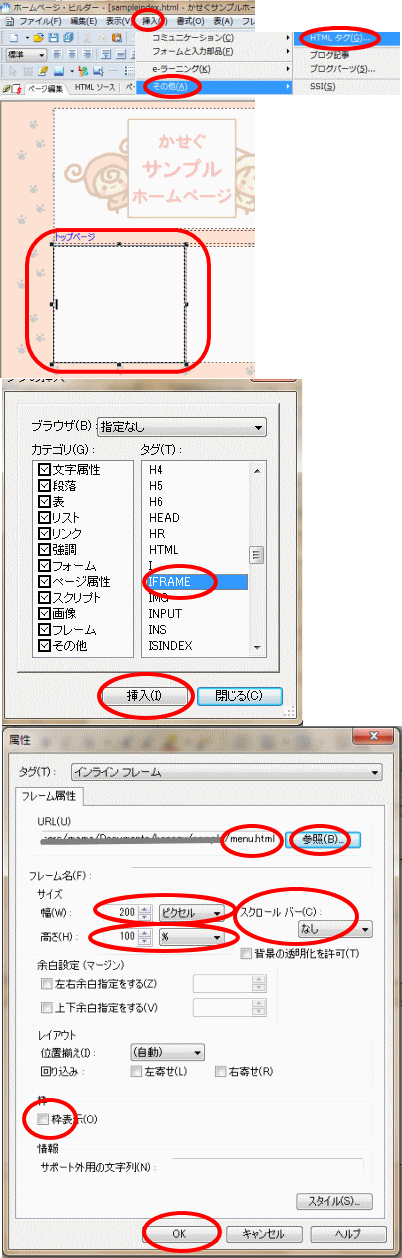
 メニューを表示させたいセルを選択して挿入をクリック メニューを表示させたいセルを選択して挿入をクリック その他 HTMLタグとクリック その他 HTMLタグとクリック タグの挿入のタグ欄から「IFRAME」を選択して挿入をクリック タグの挿入のタグ欄から「IFRAME」を選択して挿入をクリック 開いた属性の参照からメニューページを選択 サイズ 幅200ピクルス,高さ100パーセント,スクロールバー なし,枠表示 チェックをはずす 開いた属性の参照からメニューページを選択 サイズ 幅200ピクルス,高さ100パーセント,スクロールバー なし,枠表示 チェックをはずす OK OK

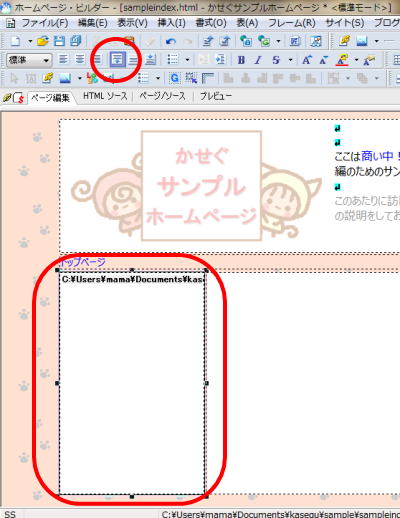
メニュー枠を選択して 上揃い をクリック 中央のセルを選択して高さを調節します。

どんな感じにアップされるかを確認してみます。Intenet Explorerの起動をクリックする。こんな風に出来上がってたら成功です。右枠も同じように作ってみましょう。

 動画 動画
|